ブログなどで見かける関連記事などの表示
これがあればページビューも伸びますし
何より閲覧者はブログを辿りやすいというメリットが双方にあります
日本語表示にも出来ます
このブログにも実装してみました
LinkWithinのダウンロード先
上記のダウンロード先をクリックしますと

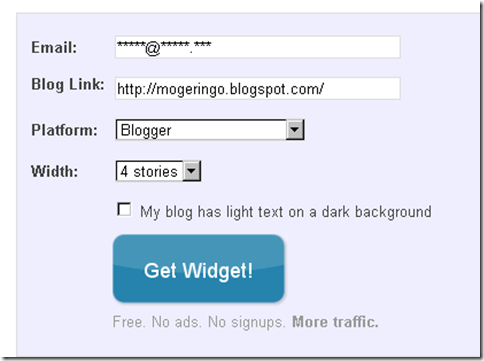
ページの右側にこの様な項目が表示されていますので
必要な項目を記入します
Email: メールアドレス
Blog Link: ブログのURLアドレス
Platform: Blogger WordPress Typepad Other お使いの中から選択
Width 項目数を選択 Blogの幅によって選択 後からの変更は不可ですので
もしBlogの幅からはみ出るようでしたら再度ダウンロードの必要有り
My blog has light text on a dark background Blogの配色が暗い場合はチェック
これだけの項目を記入してGetWidgetをクリック

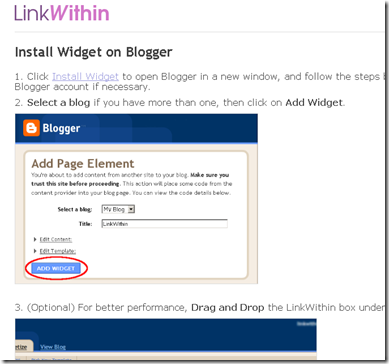
このように画像付きでインストールの方法が表示されます
すごい分かりやすいと思います
一番上のInstall Widgetをクリックすれば

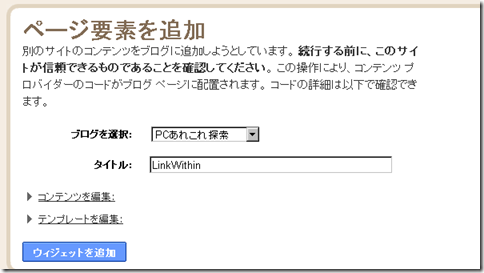
ウィジェットを追加をクリックすればBlogに追加されます

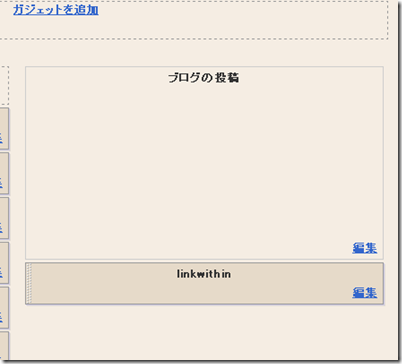
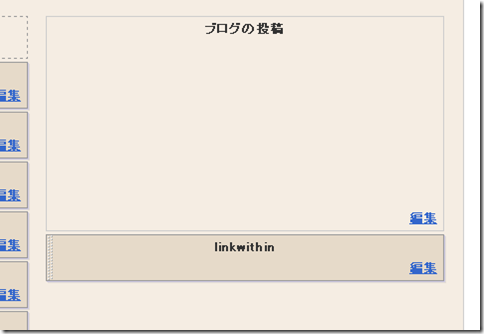
私の場合は各記事の下に表示したかったので
このような配置にしました
このままBlogを見てみると

You might also like:
と英語表記になっています
これを日本語に自由に表示させるには
先程のガジェットの画面

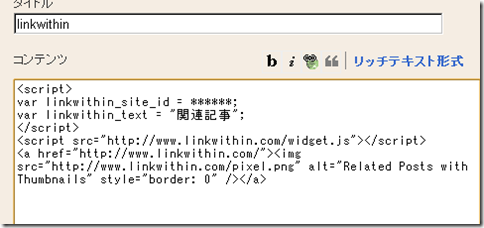
linkwithinの編集をクリック

Var linkwithin_site_id = ******;
この下に
var linkwithin_text = “関連記事”;
を記入する事で日本語表記に出来ます
あとはブログに表示されていれば完了です
ぜひお試し下さい
追記(2010/08/09) ページの個別画面だけに表示したい場合
その後色々と表示確認をしたのですが
続きを読むなどでブログを構成している場合、個別の記事だけに表示させたく
設定を再度変えました
LinkwithINのPlatformを「blogger」では無く「Other」に変更
次に表示されるコードを
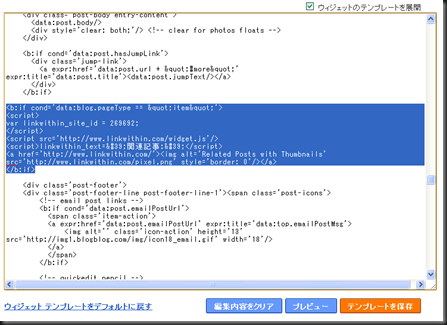
[レイアウト] → [HTMLの編集] → [ウィジェットのテンプレートを展開]
順に開いて
<div class='post-footer'>
の直前に下記の様にコードを挿入
<b:if cond=’data:blog.pageType == "item"’>
表示されたLinkwithinのコード
</b:if>
途中に
<script>linkwithin_text=”関連記事:”;</script>
を挿入
これでページ個別の画面だけに表示できます









コメント
コメント一覧 (9件)
はじめまして。
Bloggerの記事、参考にさせて頂いております。
Linkwithinの記事を読んで色々試しているのですが、どうしても上手くいかなくて困っています。
“ページの個別画面だけに表示したい場合”を適用したいのですが、テンプレートが壊れていますのように表示され、適用することができません。
もし宜しければ、解決方法を教えて頂けないでしょうか?
よろしくお願いいたします。
はじめまして、おはよう御座います。。
現在Bloggerでは無く、wordpressを使っているので
直ぐには確認出来ないのですが、
試しに無料アカウントで確認してみましたが
こちらでは問題無く動作出来ましたが、
記事のコードのコピー時に全角になる現象も発生を確認しましたので
下記ご参照頂きまして、一度試してみて下さい
1
<b:if cond=’data:blog.pageType == "item"’>
このコードの挿入時に「’」シングルコーテーションが全角になってしまうので
HTMLテンプレート編集時に半角に直す
・<b:if cond=’ data:blog.pageType == "item"’ >
↓
・<b:if cond=’data:blog.pageType == "item"’>
2
</b:if>
このコードを最後に挿入
上記2点がいまやってみて、もしかしたら・・・と考えられます
一度試して下さい。
(上記のコードはWeb上に表示する為に<>を全角で書いています)
ご返信ありがとうございます。
ご指摘頂いた内容の1点目、シングルコーテーションを半角で打ちなおすことによって解決致しました!
本当に助かりました。
この度はありがとうございましたm(__)m
ほっ良かったです。
お役に立てて何よりです。
時折ブログ見に行かせてもらいます。。
個別記事のみの関連記事、設置できました。わかりやすい解説でスムーズに導入でき感謝いたします。
コメント有難う御座います
スムーズに導入できて何よりです。
[…] のコードは上記1の手順で出力された自分のブログのID番号に変えないと、999999じゃないはずですよ!mogeringoさん、ありがとうございました。 ▼ ブログカスタマイズ なし […]
個別記事に何とか設定できました。
わかりやすい解説で大変助かりました。m(__)m
いえいえ、こちらこそコメント有難う御座います
いい感じで表示できてますね~
ご参考になり何よりです。