このブログもBloggerを使っていますが
若干表示速度が遅いような気がします。
もうひとつのブログ こどもマップBlogの方は
レンタルサーバにて運営していますが、非常に高速です。
そこでBloggerの表示速度の改善カスタマイズを紹介
所要時間3分で出来ます
表示速度の改善カスタマイズ
それは、ブログの上のナビバーを消す事です。
実際にナビバー表示とナビバー非表示の速度計測を計ってみました
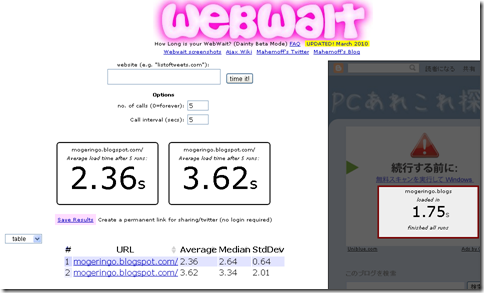
以前にご紹介したwebwaitです
これで計測してみました
上記写真でナビバーを、左が非表示、右が表示の計測結果です。
5回の計測の平均値が出ていますが1秒近くの開きがあります。
計5回の計測でだいたい同じ結果だったので、少なくともナビバーの非表示で
早くはなるようです。
では実際にナビバーの非表示の仕方
(注意 テンプレート編集をしますので、コードのバックアップをメモ帳なりに保存を推奨)
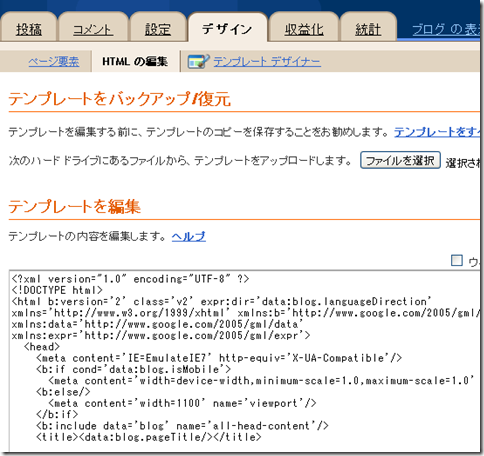
管理画面から「デザイン」→「HTMLの編集」に進みます
表示されたコードから
または
コードを探します
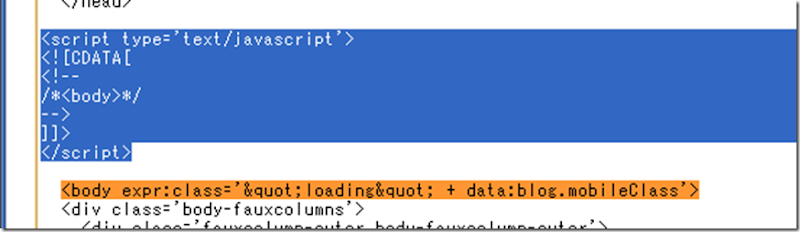
そのコードの直前に
*/ –> ]]> を挿入します
こんな感じです
挿入しましたら「テンプレートを保存」をクリック
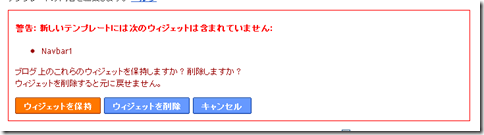
この様なメッセージが表示されますので「ウィジェットを削除」でナビバーは削除できます
ナビバーを表示するには、先ほど挿入したコードを削除すれば表示されます
これだけで表示速度が少しは改善されると思います。
ぜひ試してください。 バックアップは忘れずに!












コメント