ホームページやブログなどを色々と拡張していますと
どんどんサイト自体の表示速度が遅くなってきます
読み込むjsや画像など多くなれば必然なのですが
実際に何がどのくらい重たいのかを計測したい場合は
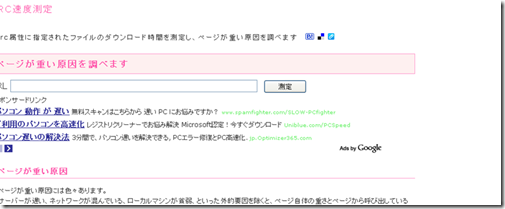
こちらのサービスが便利です
WordPressやmovabletypeやBloggerでもアメバブログでも何でも計測できます
で、実際にこのブログで試してみました
測定したいURLを記入して「測定」ボタンを押せば完了
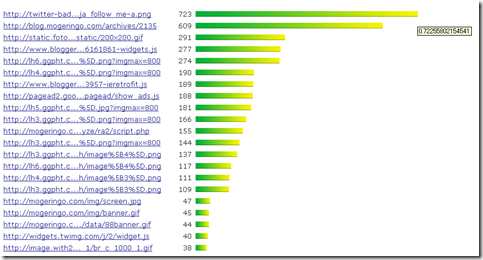
この様に時間ベースでどのjpg・gif・jsなどが遅いか一目で分かります
改善として画像関連なら早いサービスを探す
Jsなどプラグインやサービスが遅い場合は取り外すか、
違うものに変えるという手段が考えられます。
SEO対策として表示速度は非常に大事な要素になりつつあります。
何より読み手が遅いと感じてしまっては、残念な事になると思います
ぜひご活用してみては如何でしょうか??












コメント