ホームページを作っていると
IEのCSSのレイアウトの挙動の違いに悩まされます
JavaScriptの動作チェックやPHPなどの多言語でエンコードや挙動が
他のブラウザと比較したりするのに大変な事があります


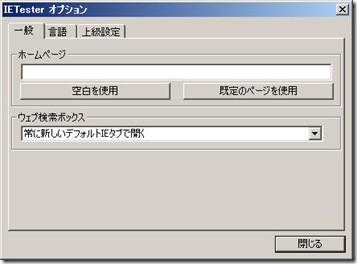
オプションです 言語に日本語もちゃんと入っていますので
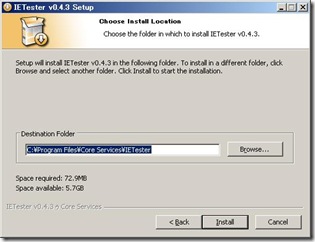
そのままNext

Installでインストール開始です
若干インストールには時間が掛かります
便利な設定としてチェックしたいHPのアドレスをホームページとして登録すれば
非常に便利になります

オプション→オプション

ここにURLを記入しておきます

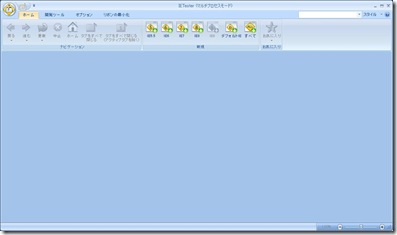
そうすればトップの画面のIEの各バージョンのアイコンをクリックしたら
設定したホームページが出てきます
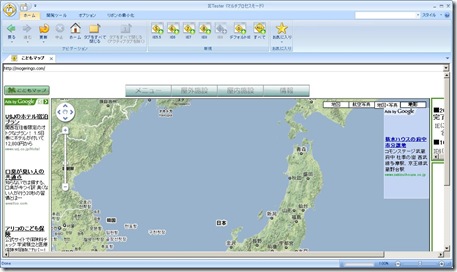
試しにこのブログのリンクにもあります
こどもマップをIE6で開いてみます

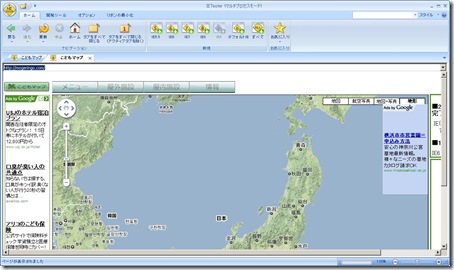
次がIE8 上のアイコンのIE8をクリックすれば新しいタブで出てきます

IE6とIE8ではメニューの表示位置が違うようです
こういった検証が楽に出来ますので非常に重宝しています
HP製作には非常に便利かと思います
私も製作して早くにこのソフトを見つけてればもっと楽だったと思います
CSSのレイアウトの崩れ
Margin指定の若干のズレ
JavaScriptやPHPの検証または文字化け
特にIE6はまだまだユーザーが居てますので
その他細かな動きや表示などの確認に如何でしょうか
ぜひオススメです










コメント